Apa itu Technical SEO? Dasar & Best Practice Technical SEO
Banyak pemilik website fokus pada konten dan strategi kata kunci, tetapi sering melupakan satu aspek penting yang menjadi fondasi performa SEO secara keseluruhan: Technical SEO.
Technical SEO mencakup semua optimasi teknis di balik layar yang memastikan website kamu bisa diakses, dipahami, dan diindeks dengan baik oleh mesin pencari seperti Google.
Tanpa optimasi teknikal yang tepat, sebaik apa pun konten yang kamu buat tetap berisiko tidak muncul di hasil pencarian.
Jika kamu ingin website tampil optimal di mata pengguna dan mesin pencari, memahami technical SEO adalah langkah awal yang wajib kamu kuasai. Yuk simak pembahasan seputar technical SEO dibawah ini.
Baca Juga: Tag No Index: Arti, Tujuan dan Cara Mengaplikasikannya
Apa itu technical SEO?
Technical SEO adalah proses mengoptimasi aspek teknis dari sebuah website agar dapat diakses, dirayapi (crawled), dipahami, dan diindeks secara efisien oleh mesin pencari, terutama Google.
Berbeda dengan on-page SEO yang fokus pada konten dan kata kunci, technical SEO berfokus pada struktur dan performa teknis website, seperti kecepatan halaman, arsitektur URL, keamanan HTTPS, hingga penggunaan sitemap XML.
Tujuan utamanya adalah memastikan mesin pencari bisa menavigasi website kamu tanpa hambatan, sehingga konten yang kamu buat memiliki peluang lebih besar untuk muncul di hasil pencarian (SERP).
Dengan technical SEO yang solid, website kamu tidak hanya cepat dan responsif, tapi juga lebih mudah bersaing di halaman pertama Google.
Mesin pencari seperti Google menggunakan bot (crawler) untuk menjelajahi dan memahami setiap halaman di internet. Tanpa technical SEO yang baik, bot bisa saja mengalami kesulitan dalam mengakses atau menafsirkan struktur website kamu.
Baca Juga: Apa itu Cumulative Layout Shift? Dan Cara Optimasinya
Mengapa technical SEO penting?
Jika halaman website tidak dapat diakses atau dipahami oleh mesin pencari, maka konten sebagus apa pun tidak akan muncul di hasil pencarian (SERP). Akibatnya, kamu kehilangan trafik organik dan peluang bisnis yang berharga.
Technical SEO memastikan bahwa website kamu mudah di-crawl, bebas dari kendala teknis, dan cepat diindeks oleh crawler seperti Googlebot. Google hanya dapat mengindeks halaman yang bisa diakses.
Jika ada problem technical seperti struktur navigasi yang kacau, robots.txt yang keliru, atau sitemap yang tidak optimal, maka konten kamu bisa terabaikan sepenuhnya oleh mesin pencari.
Selain itu, kecepatan website dan tampilan yang mobile-friendly juga telah dikonfirmasi sebagai faktor peringkat. Jika halaman kamu lambat atau tidak nyaman digunakan di perangkat mobile, pengguna cenderung meninggalkan website (bounce).
Perilaku ini memberi sinyal negatif ke Google bahwa pengalaman pengguna di situs kamu buruk, dan dampaknya bisa menurunkan posisi di hasil pencarian.
Best practices technical SEO
Untuk memastikan website kamu bekerja optimal di mata mesin pencari, berikut adalah praktik terbaik technical SEO yang sebaiknya kamu terapkan secara rutin:
1. Gunakan HTTPS (SSL)
Pastikan semua halaman website menggunakan protokol HTTPS. Selain menjaga keamanan data pengguna, ini juga merupakan sinyal peringkat resmi dari Google.
Cek: apakah versi non-HTTPS otomatis redirect ke HTTPS?
2. Optimalkan Struktur URL
Gunakan URL yang singkat, deskriptif, dan mengandung kata kunci. Hindari karakter atau parameter yang tidak perlu.
Contoh baik: https://domain.com/strategi-seo
Hindari: https://domain.com/?p=123
3. Perbaiki Kecepatan Website (Core Web Vitals)
Optimasi metrik utama seperti:
- LCP (Largest Contentful Paint): waktu muat elemen utama halaman
- FID (First Input Delay): waktu respons pertama saat user berinteraksi
- CLS (Cumulative Layout Shift): stabilitas layout saat memuat
Gunakan tools seperti PageSpeed Insights atau Lighthouse untuk audit.
4. Pastikan Mobile-Friendly
Google menggunakan mobile-first indexing, jadi pastikan tampilan di perangkat mobile nyaman: layout responsif, font terbaca, dan tombol mudah diklik.
5. Submit Sitemap & Kelola Robots.txt
- Kirim sitemap.xml ke Google Search Console untuk memudahkan perayapan halaman penting.
- Pastikan file robots.txt tidak memblokir halaman yang seharusnya muncul di SERP.
6. Gunakan Canonical Tag
Hindari masalah duplikat konten dengan menyertakan tag canonical di halaman yang punya versi serupa atau URL berbeda (misal: dengan UTM atau filter produk).
7. Terapkan Structured Data (Schema Markup)
Tambahkan schema yang sesuai seperti FAQ, Product, Breadcrumb, atau Review untuk meningkatkan kemungkinan tampil di rich results Google.
8. Audit Internal Linking
- Hubungkan antarhalaman yang relevan untuk memudahkan navigasi dan mendistribusikan otoritas halaman.
- Hindari link ke halaman rusak (404) atau redirect yang tidak perlu.
9. Minimalkan Error Teknis
Lakukan pengecekan berkala terhadap:
- Halaman 404
- Redirect loop
- Duplikat title/description
- Kesalahan server (5xx)
10. Structured data markup / schema markup
Structured data adalah format data terstruktur yang digunakan untuk memberikan informasi tambahan kepada mesin pencari tentang isi sebuah halaman.
Umumnya ditulis dalam format JSON-LD (direkomendasikan oleh Google), namun bisa juga menggunakan Microdata atau RDFa.
Dengan menambahkan structured data (juga dikenal sebagai schema markup), kamu membantu mesin pencari memahami konteks konten secara lebih akurat.
Hal ini dapat meningkatkan peluang halaman kamu muncul dalam rich results seperti FAQ, bintang ulasan, event, produk, dan lainnya.
Namun, penting untuk menggunakan jenis schema yang sesuai dengan konten.
Misalnya:
- Untuk halaman berisi pertanyaan & jawaban → gunakan FAQPage schema
- Untuk halaman produk → gunakan Product & Review schema
Hindari menyisipkan structured data yang tidak relevan dengan isi konten, karena bisa dianggap manipulatif dan melanggar panduan Google.
Baca Juga: Perbedaan No Index Tag dan Robots.txt dan Kapan Waktu Menggunakannya
11. Hreflang
Jika website kamu memiliki versi dalam beberapa bahasa atau menargetkan pengguna dari berbagai negara, tag hreflang wajib digunakan.
Tag ini memberi tahu mesin pencari versi bahasa atau regional mana yang tepat ditampilkan kepada pengguna berdasarkan lokasi atau preferensi bahasa mereka.
Dengan konfigurasi hreflang yang benar, kamu bisa:
- Menghindari duplikat konten lintas bahasa
- Meningkatkan relevansi halaman di mata pengguna lokal
- Memastikan pengalaman pengguna lebih personal dan sesuai konteks
12. Optimasi Konten Multimedia
Untuk konten berupa gambar, audio, atau video, pastikan kamu menerapkan prinsip aksesibilitas dengan benar.
Beberapa praktik terbaik yang perlu dilakukan:
- Tambahkan alt text yang deskriptif pada setiap gambar
- Sertakan transkrip atau caption pada video
- Gunakan atribut dan markup yang direkomendasikan oleh Google untuk masing-masing format media
Optimasi ini tidak hanya meningkatkan pengalaman pengguna, tetapi juga membantu mesin pencari memahami elemen non-teks di halaman kamu.
Internal & Outbound Linking
Struktur link di dalam website sangat penting, baik untuk SEO maupun pengalaman pengguna.
Pastikan setiap internal link mengarah ke halaman yang relevan, bisa diakses oleh bot, dan mengikuti alur logis dari struktur konten kamu.
Beberapa tips yang perlu kamu perhatikan:
- Hubungkan antarhalaman yang saling mendukung (bukan asal link)
- Hindari link yang mengarah ke halaman error (404) atau redirect berantai
- Gunakan atribut link yang sesuai, misalnya rel=”sponsored” untuk tautan iklan atau afiliasi
Internal linking yang rapi membantu Google memahami hirarki konten kamu, sekaligus memudahkan pengunjung menjelajahi topik secara menyeluruh.
Duplicate Content
Konten yang sama atau sangat mirip di beberapa halaman bisa membingungkan mesin pencari, dan berpotensi menurunkan peringkat SEO kamu. Untuk mengatasinya:
- Audit konten secara berkala untuk menemukan halaman dengan intent atau topik yang tumpang tindih
- Gabungkan atau perjelas konten yang terlalu mirip
- Pastikan setiap halaman punya nilai unik dan sesuai dengan tujuannya
Jika kamu punya konten serupa di URL berbeda—seperti versi mobile, filter produk, atau hasil campaign UTM, gunakan tag canonical untuk memberi tahu Google versi mana yang utama.
Baca Juga: Apa itu Link Stability? Pengaruhnya Terhadap Ranking di Google Search
13. Gunakan tools untuk technical SEO
Beberapa tools andalan untuk technical SEO:
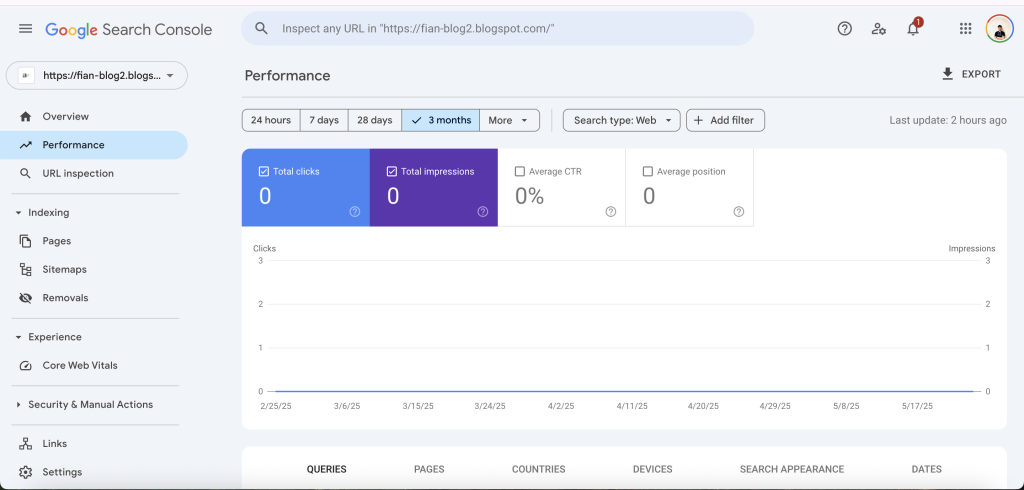
- Google Search Console
- PageSpeed Insights
- Screaming Frog
- Ahrefs Site Audit
- Google Mobile-Friendly Test
Butuh Bantuan Optimasi Technical SEO Website?
Mengelola technical SEO memang bukan perkara mudah, mulai dari struktur URL, kecepatan halaman, hingga audit crawl dan indexing, semuanya saling terhubung dan berdampak besar pada performa website kamu di mesin pencari.
Kalau kamu ingin website tampil maksimal di Google tanpa harus pusing urusan teknis, SEO Agency seperti Croloze siap bantu.
Kami akan bantu audit, perbaiki, dan optimasi semua aspek technical SEO untuk memastikan situs kamu cepat, terindex sempurna, dan siap bersaing di halaman pertama. Yuk konsultasi gratis sekarang dengan tim SEO Croloze!